记第二次博客切换主题以及主题优化
2019 年 2 月 28 日的时候第一次换了主题,从从shana(夏娜)换成了NexT,当时换主题的原因是:虽然二次元主题蛮好看的我挺喜欢,但是不实用,功能缺乏,而 NexT 作为一个使用人数非常多的主题,功能非常齐全,所以决定换主题。
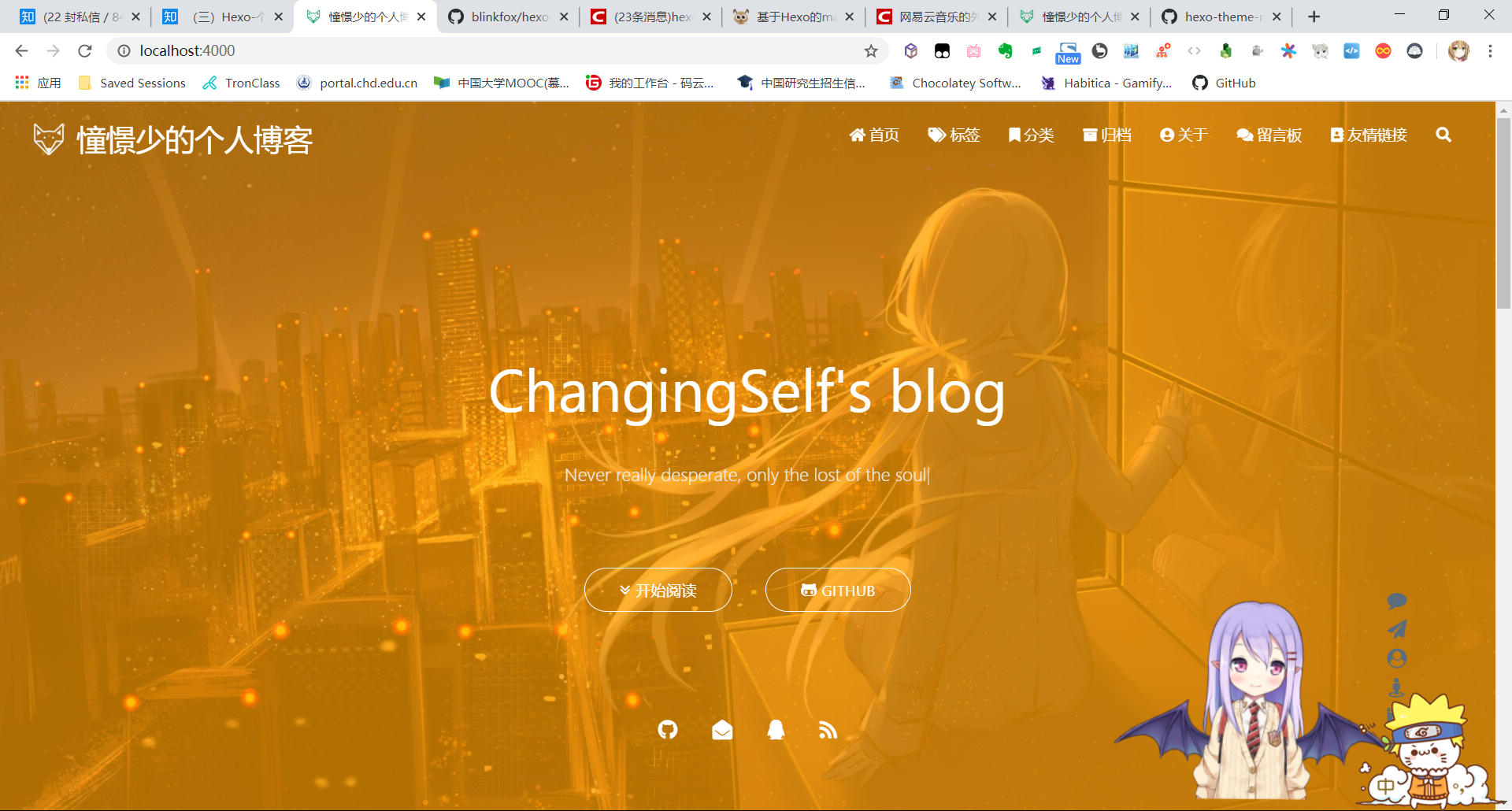
2020 年 4 月 5 日,也就是今天,我花了一个上午的时间将个人博客的主题换成闪烁之狐的Matery主题,既美观功能又丰富。

参考链接
换主题
切换的方法和其他主题没有什么差别,下载或者 clone 主题到 hexo 文件夹的 theme 目录下,再在根目录的配置文件中切换即可。重点说一下我遇到的问题。
本地搜索
用 Next 主题的时候,我添加了搜索插件,可以进行站内搜索,但是切换了主题之后,却不可以用了。虽然这个主题的右上角自带搜索按钮。
README 里面关于这一点是这样说的:
本主题中还使用到了 hexo-generator-search 的 Hexo 插件来做内容搜索,安装命令如下:
在 Hexo 根目录下的
_config.yml文件中,新增以下的配置项:
2
3
path: search.xml
field: post
需要安装这么一个插件,可是我已经安装了不是吗?切换主题前还可以用的呀!
我去看了一下主题作者的博客以及也使用这个主题的朋友的博客,他们的站内搜索是可以用的。
后来才发现,next 主题里面安装的插件是hexo-generator-searchdb而不是hexo-generator-search,末尾差了两个字母……
这两个主题支持的插件不一样,但是名字相似,而且配置部分里面都有上述的内容,所以很容易掉坑里。
把原本的搜索插件删除了就行了。
1 | $npm uninstall hexo-generator-searchdb |
升级 live2d 看板娘
原本使用的 live2d 插件是hexo-helper-live2d,模型是koharu
1 | $npm install --save hexo-helper-live2d |
之前就得知有进阶版的 live2D,不过一直没去弄,这次趁着切换主题,顺便将她升级一下。
这方面资料不太多,只搜到这么一篇教程:Hexo 博客优化:在 Next 主题中设置进阶版 Live2D 看板娘————拒绝踩坑!!!!
这篇教程教的是如何在 Next 主题下设置,改成 Matery 主题的也可以。以下步骤相同的部分直接引用自原教程
第一步
下载大神项目,解压到本地博客目录的 themes/next/source 下,修改 autoload.js 文件,将其中
2
"https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/";改为
我这个比较新的版本的autoload.js里面开头就是这两句:
1 | // 注意:live2d_path 参数应使用绝对路径 |
可以直接将第二句注释打开,第一句注释上:
1 | // 注意:live2d_path 参数应使用绝对路径 |
这里第二句赋值的内容需要修改为你放在 source 目录下的文件夹的名字。
比如我从 github 上面 clone 下来名字是live2d-widget-master,如果你不改文件夹名字,将其移动到themes/next/source下后,你需要将themes/next/source/live2d-widget-master/autoload.js这个文件开头声明的那个常量改为:
1 | const live2d_path = "/live2d-widget-master/"; |
即 source 目录下的 live2d 文件夹的名字。
第二步
在/themes/next/layout/_layout.swing 中,
标签中新增如下内容,########为你自己的 github 账号:
标签中新增如下内容:一定一定要加上依赖!!!!!
2
3
4
5
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css"
/>
我用的这个主题里面没有layout/_layout.swing这个文件,但是有layout/layout.ejs文件,其实是一样的,都说明了主题的布局
文件里面大致长这样:
1 |
|
注意,目前在本地用hexo s预览是看不到的,因为这一句:
1 | <script src="https://<你的用户名>.github.io/<你放在source目录下的文件夹名>/autoload.js"></script> |
需要引用你部署在 github 仓库里面的 js 文件,但是你现在还没有部署上去,你需要先部署到 github 才能在本地预览,或者将这个绝对链接改为相对链接,这个比较复杂,还是用现在这种方法比较好。
第三步
在主题配置文件_config.yml 中,新增如下内容:
2
enable: true想修改看板娘大小、位置、格式、文本内容等,可查看并修改 waifu-tips.js 、 waifu-tips.json 和 waifu.css。
最终效果如图:
第四步
我照着这个作者的教程走就搞定了。
不过还有个问题,那就是看板娘是放在左边的,有点挡正文,右边目录处倒是有一块很适合放看板娘的空白。
这个问题在她的 github 仓库的 issue 里面找到了答案
可以在刚刚的\themes\matery\source\live2d-widget目录下面的waifu.css设置她的位置:
1 | #waifu { |
改成下面这样:
1 | #waifu { |
就可以了。
关于这个 left 和 right 选项的具体数值设置方式如下(vscode 给我提示的):
Specifies how far an absolutely positioned box’s right margin edge is offset to the left of the right edge of the box’s ‘containing block’.
Syntax:
| | auto
也就是说可以是长度、百分比、自动,这三种模式,一开始的left:0其实是百分比的形式。后面调整的right:100px表示看板娘距离右边界 100 像素(防止点不到互动按钮)
而要修改将其关掉后让看板娘重新显示的条条的样式,则需要修改下面这个:
1 | #waifu-toggle { |
我还是继续将它放在左边,不过将它挪出来了一点,免得我点不到。
说实话这个看板娘超可爱!
换图床
这个主题对图片的需求量大了很多,再继续用 github 图床的话担心速度慢显示效果不好。所以选择了其他图床。
最后选择了 SM.MS 图床,它是免费且无需注册就可以上传图片,这种图床缺点就是不太放心,不过这个也算是一个大图床,不用太担心它挂掉。大不了重要的图片再上传到 github 图床。
PicGo 也支持 SMMS 图床,所以图床工具也有了。
最好在 PicGo 的插件商店下载一个叫做smms-user的插件,再注册一个 SMMS 的用户获取 API 口令填进去,这样上传上去的内容自己还能找得到,还可以删除。
记第二次博客切换主题以及主题优化