记第三次博客切换主题以及主题优化
2019 年 2 月 28 日,第一次换主题,从shana(夏娜)换成了NexT,当时换主题的原因是:虽然二次元主题蛮好看的我挺喜欢,但是由于小众,功能缺乏,而 NexT 作为一个使用人数非常多的主题,功能非常齐全,所以决定换主题。
2020 年 4 月 5 日,第二次换主题,从NexT换成了Matery,原因是这个主题可以放很多图,并且我需要的功能也都有。
2020年10月11日,第三次换主题,也就是这次,换成了Icarus(伊卡洛斯)。原因是,Matery的归档页面不能满足我回看历史文章的需求,以及我觉得整个页面太花哨了,封面图片也不是很好弄,所以还是换成图片量中等的Icarus。
换主题的原因
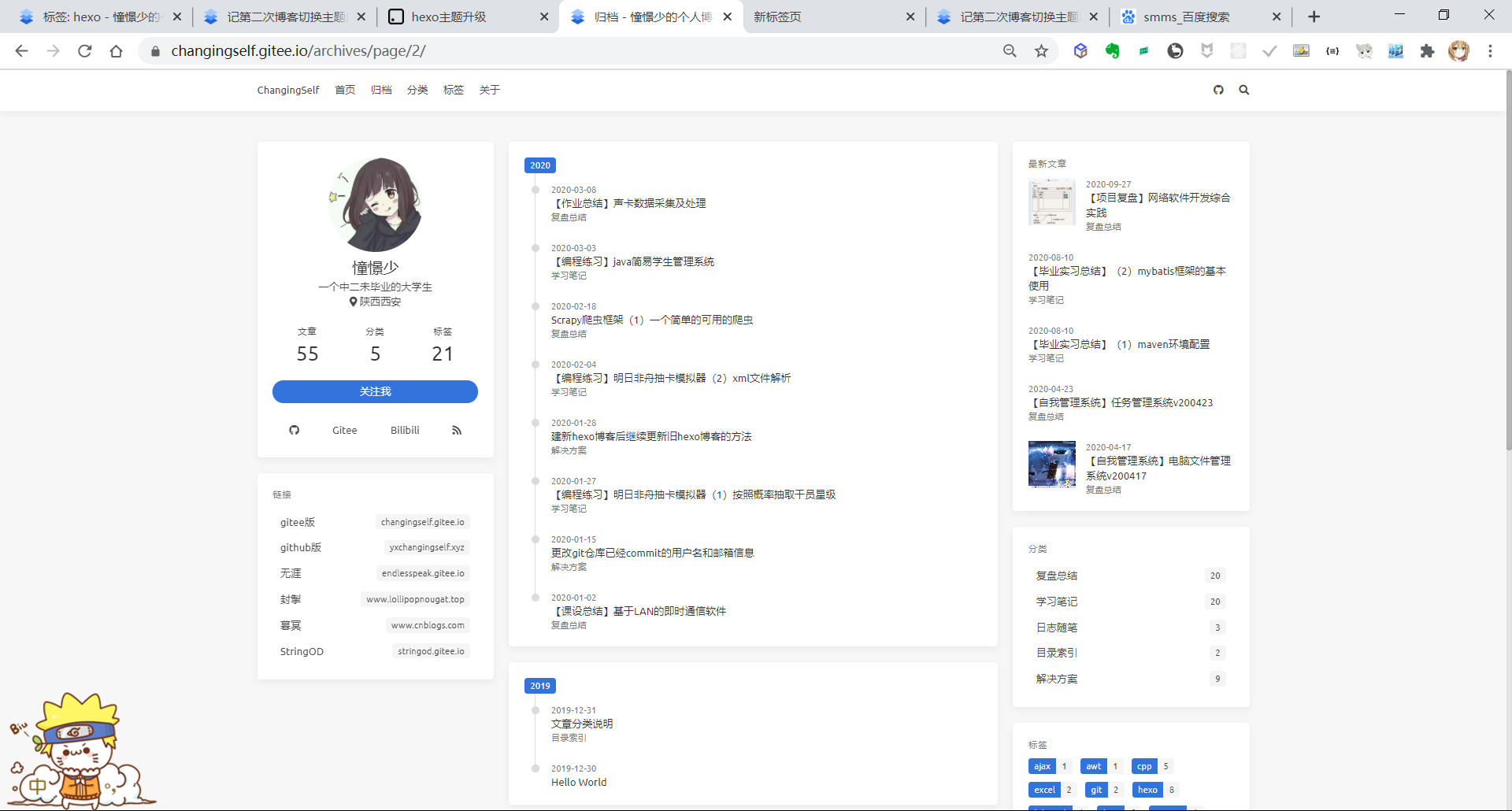
Matery的归档页面长这样:

虽然有个类似于github的heatmap一样的日历,但是这个日历并不能点击就跳转到那一天,而且由于所有的文章用卡片展示,导致无法概览,想看某个时间写的文章,得往下滑很久甚至翻页,很不方便。我难以统计某个月写了哪些文章。
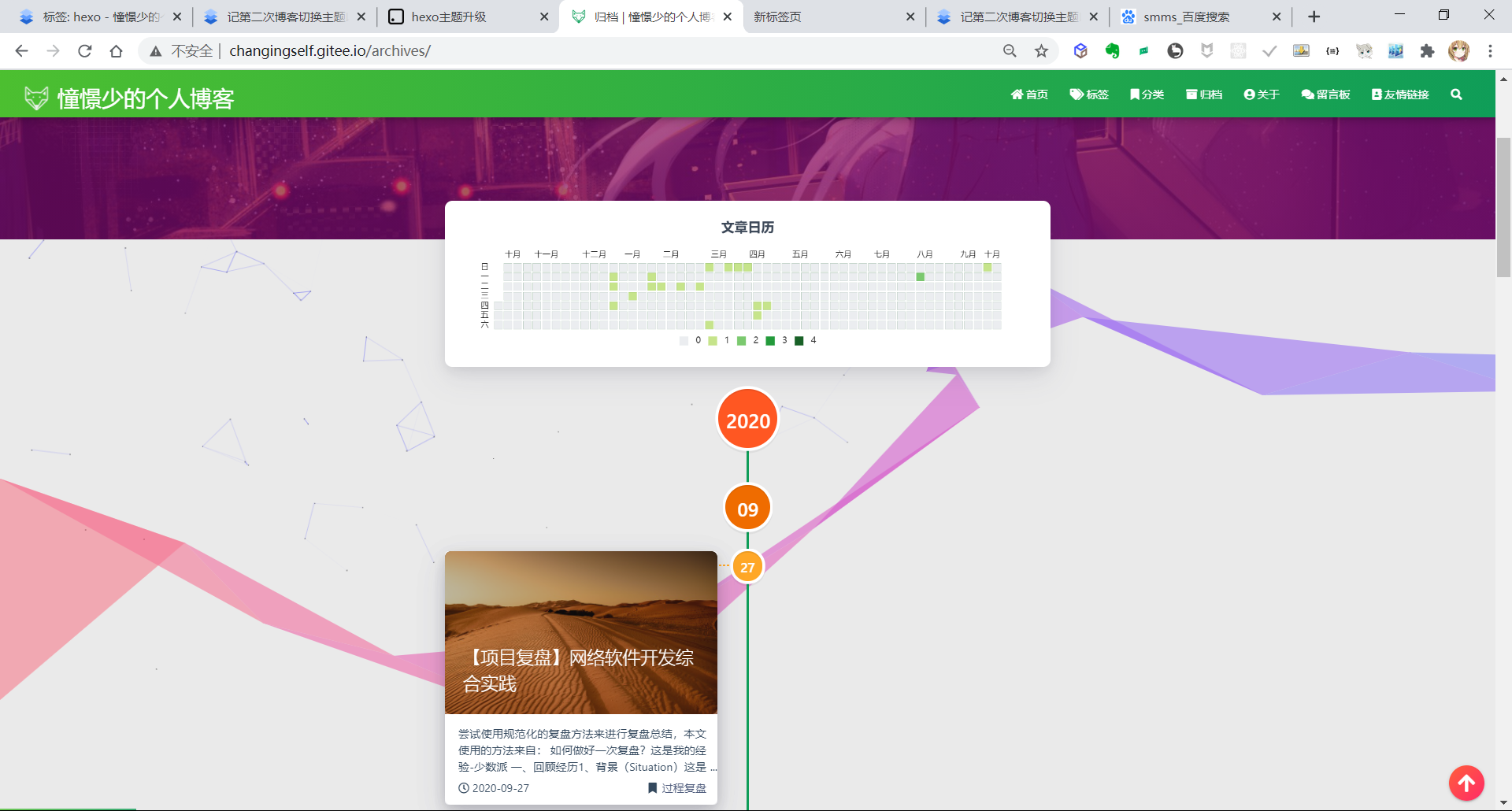
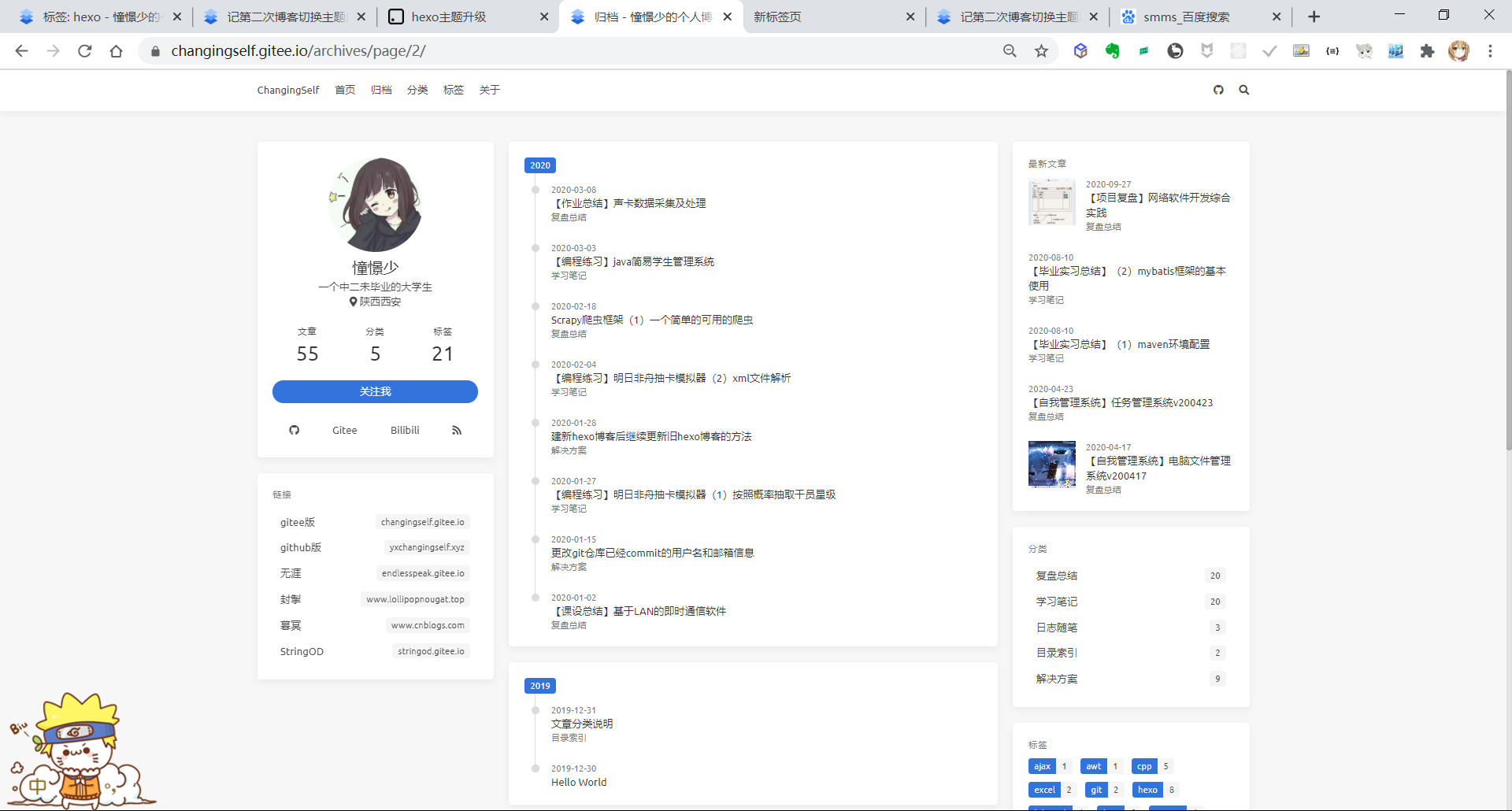
因此,Icarus的归档页一下子就吸引了我:

最终决定切换主题。
主题安装
之前切换主题,先将主题clone到本地theme文件夹,然后再根目录的_config.yml修改主题配置即可,不过这次我遇到了一些问题。
clone命令如下:
1 | $git clone https://github.com/ppoffice/hexo-theme-icarus.git themes/icarus |
在命令行clone比较慢,于是我使用github desktop进行clone,将目录指定为theme/icarus,也不知道是什么原因,这样就快多了。
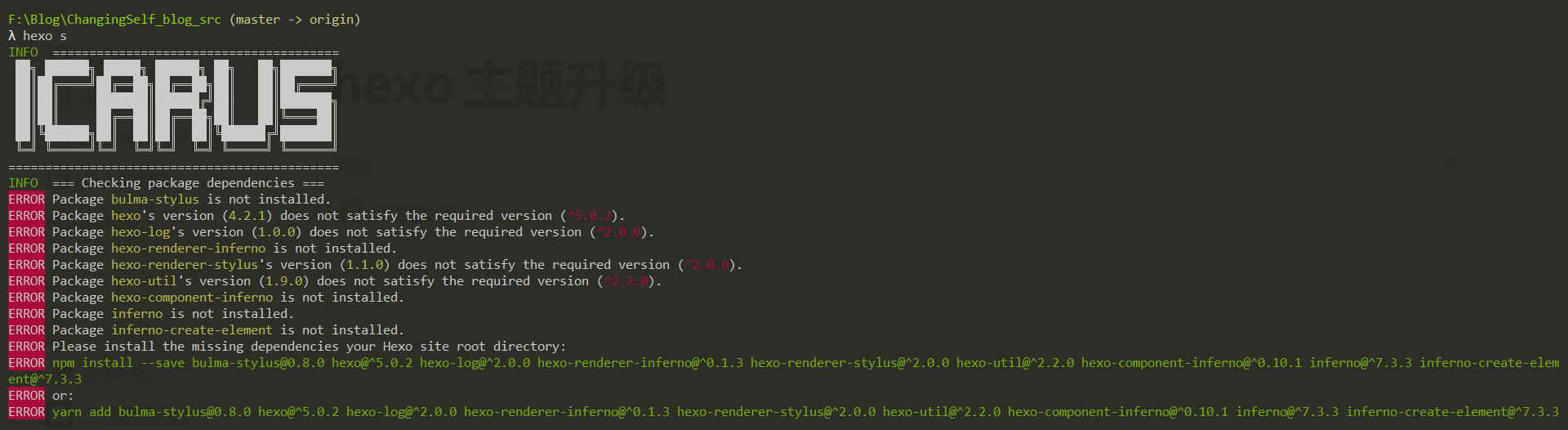
可是在运行hexo s的时候,却弹出了如下错误:

查看官网文档-升级指南,找到了相关的描述。原来是这个主题依赖的hexo版本已经到5了,而我还是4,没有升级。
解决方法是,运行错误提示中给出的命令安装新版本的依赖:
1 | $npm install --save bulma-stylus@0.8.0 hexo@^5.0.2 hexo-log@^2.0.0 hexo-renderer-inferno@^0.1.3 hexo-renderer-stylus@^2.0.0 hexo-util@^2.2.0 hexo-component-inferno@^0.10.1 inferno@^7.3.3 inferno-create-element@^7.3.3 |
安装好之后运行hexo clean,再使用hexo s就可以看到本地的主题已经切换了。
主题优化
和之前的主题不同,Icarus的配置文件不是在theme/Icarus下面,而是在博客根目录下的_config.icarus.yml(在运行hexo clean的时候会自动帮你生成这个文件)。
我在这里只提一些我配置时遇到问题的选项,其余的配置可以查看官方的主题配置文档
permalink
切换了主题之后,我点击文章竟然不是跳转到文章详情,而是下载了一个文件名为文章标题的无后缀名文件,用vscode打开一看,里面是该文章的html代码,这就很奇怪了。
当我将文章的permalink从Front-matter(Front-matter 是hexo文章文件最上方以 --- 分隔的区域,用于进行文章的一些配置)中去掉的时候,就可以跳转到详情页了,与此同时,该文章的链接又变成了中文的文章名字。
最后找到的解决方案是,安装插件hexo-abbrlink,自动生成永久链接。我一开始还担心这样弄,我以前设置的永久链接不是全都要变?不过后来找到一篇博客说可以在Front-Matter中设置abbrlink字段来手动指定,没有手动指定时才会自动生成。这样一来,我只需要使用vscode的全局替换,将所有的permalink改成abbrlink就可以了。
具体操作步骤可以参考这一篇文章:Hexo-abbrlink生成唯一永久文章链接
第一步,安装此插件。
1 | $npm install hexo-abbrlink --save |
第二步,配置博客根目录下的_config.yml
1 | permalink: posts/:abbrlink.html # 此处可以自己设置,也可以直接使用 :/abbrlink |
第三步,使用vscode全局替换,将permalink替换为abbrlink(注意dismiss不需要替换的地方),这样之前的链接又可以用了,此问题解决。
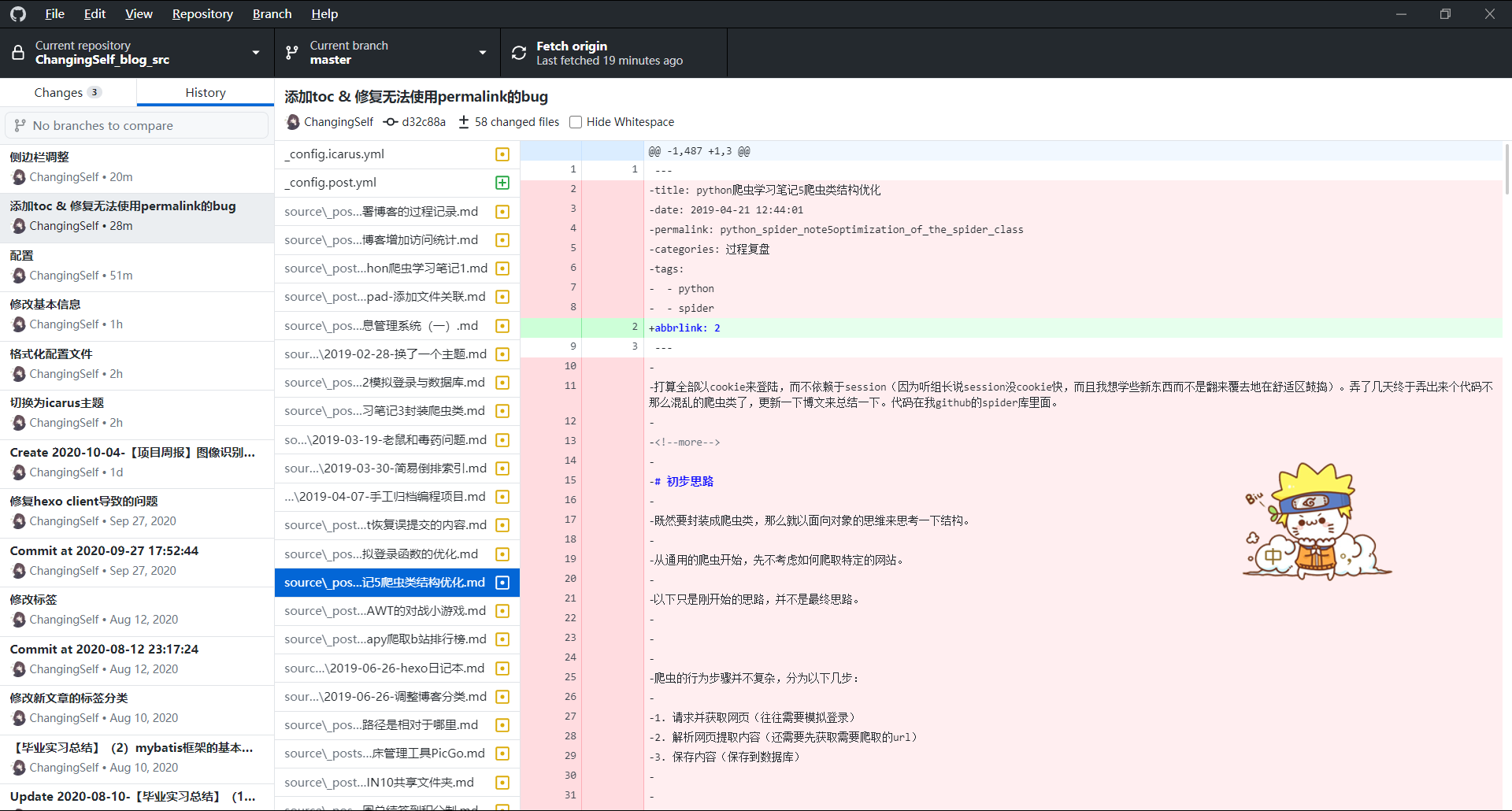
也不是完全没有问题,在后面检查时发现有一篇文章被整个删去了,md文件中只剩下abbrlink: 2,幸好我每次更改后都用git commit备份一下。

toc
初始目录是在左侧的,并且如果固定了左栏,那么就看不到目录的全貌。所以最后我将其调整为在文章页面只显示toc挂件,而不显示profile挂件。
设置方法是,在博客根目录下新建一个_config.post.yml文件,这个文件里面的配置针对文章详情页,并且会覆盖全局配置,所以我在这个文件里面这样配置:
1 | widgets: |
也就是说,其他页面是三栏,并且左栏悬浮,不随着向下滑动而移动位置,显示各种挂件;而在文章详情页面,在右侧只显示悬浮目录,而不显示其他挂件,这样阅读体验会好很多。
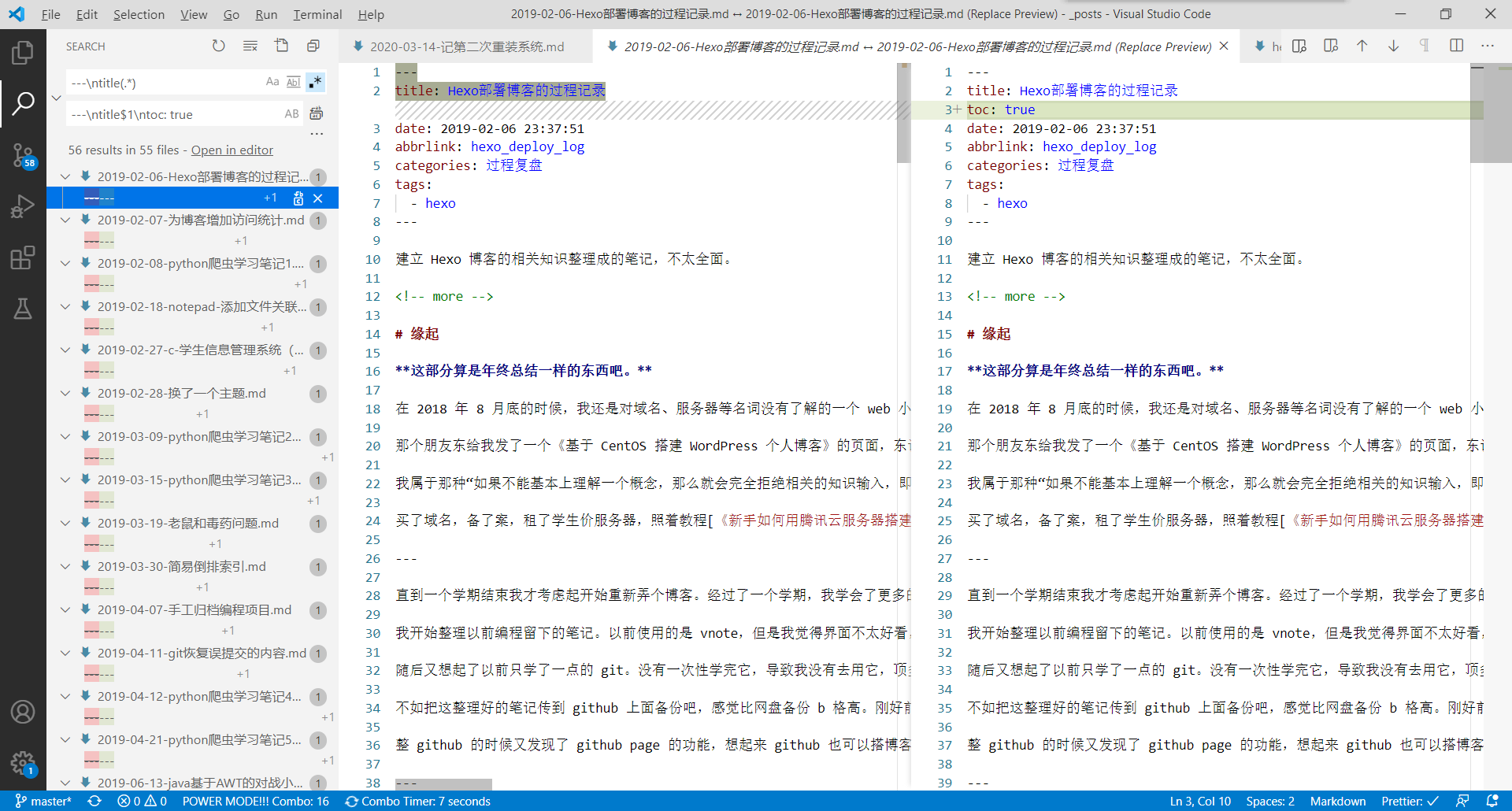
除了设置toc挂件之外,还得在每篇文章的Front-Matter中设置toc: true,才能打开悬浮目录,同样使用全局替换来完成。
用的是vscode的正则表达式替换。查找的内容是:
1 | ---\ntitle(.*) |
替换的内容是:
1 | ---\ntitle$1\ntoc: true |
每篇文章的Front-Matter中,title字段都是在第一个,所以查找title,并且在保留title的情况下,在后面添加toc: true。

live2D看板娘
接着就是恢复萌萌的看板娘了。
找到了一篇完美的教程,刚好就是讲Icarus如何添加live2D的:Hexo+Icarus3+live2d给博客添加看板娘
照着这篇教程来做,很轻松就配置好了,感谢博主。
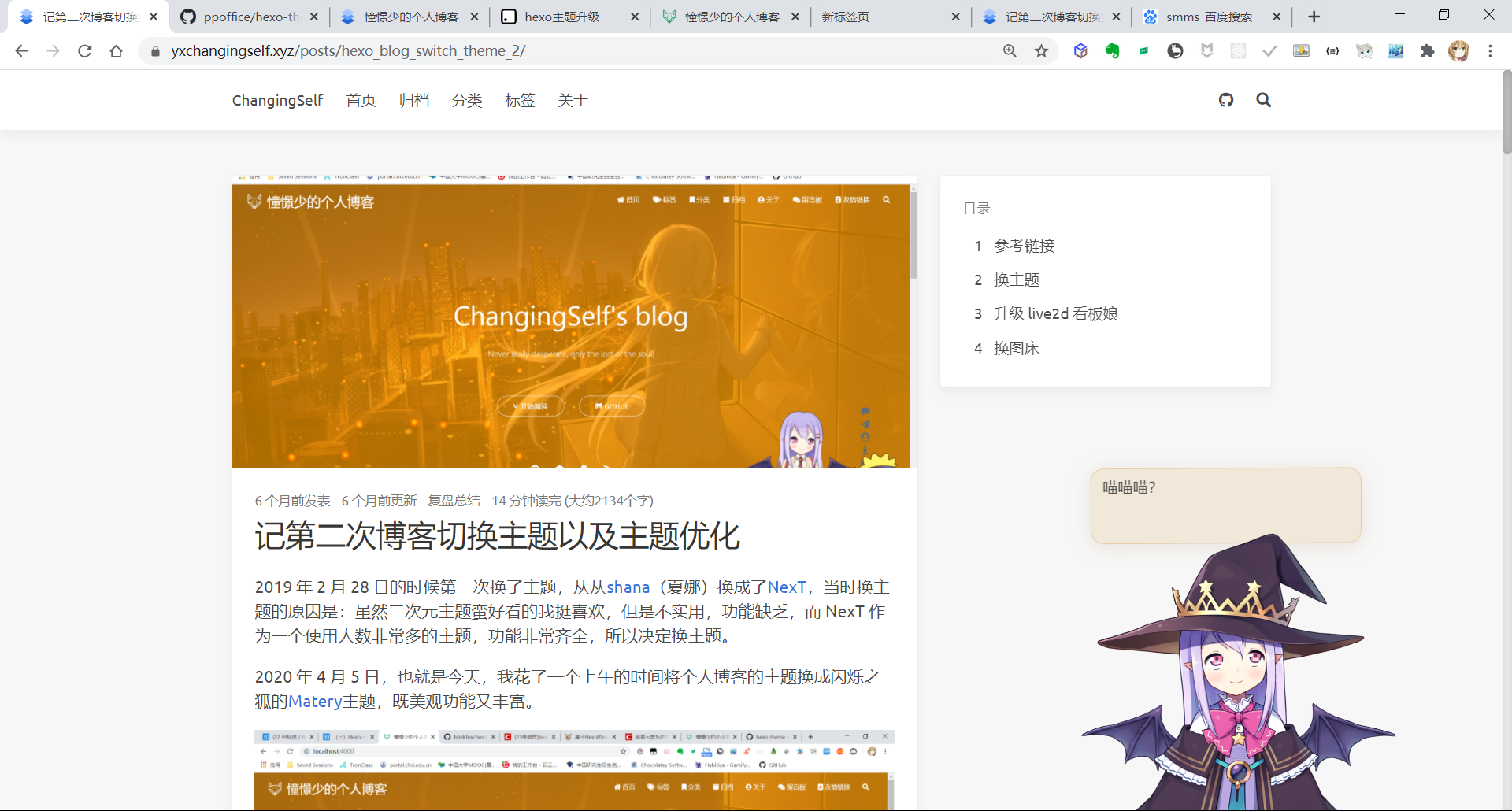
看板娘正好可以放在右下角。对于文章详情页面,悬浮目录在右侧折叠起来,右下方正好有一大块空地,不会挡住文章内容;对于其他页面,左栏是固定悬浮的,而右栏是正常滑动的,所以不会影响读者查看右侧的标签和分类、近期文章等挂件。
这个live2D插件默认是在左边的,不过在前一个主题中,我就已经解决了这个问题。转移到这边,只需要调整一下看板娘的z-index,让她在最上方就行了。
修改live2d-widget文件夹下的waifu.css:
1 | #waifu { |
注释内是原来的内容。
除此之外还有一个问题,那就是初始看板娘并不是我喜欢的那个模型了,所以想要将其改回来。
我在浏览该live2D插件的github仓库时,找到了这样一个issue:如何把模型替换成自定义模型 #6。
greenhaha: waifu-tip.js 中 初始化模型中modelID modeltexture ID 如何指定成 自定义的模型
stevenjoezhang(作者大大):需要自己搭建后端API,参考 https://github.com/fghrsh/live2d_api
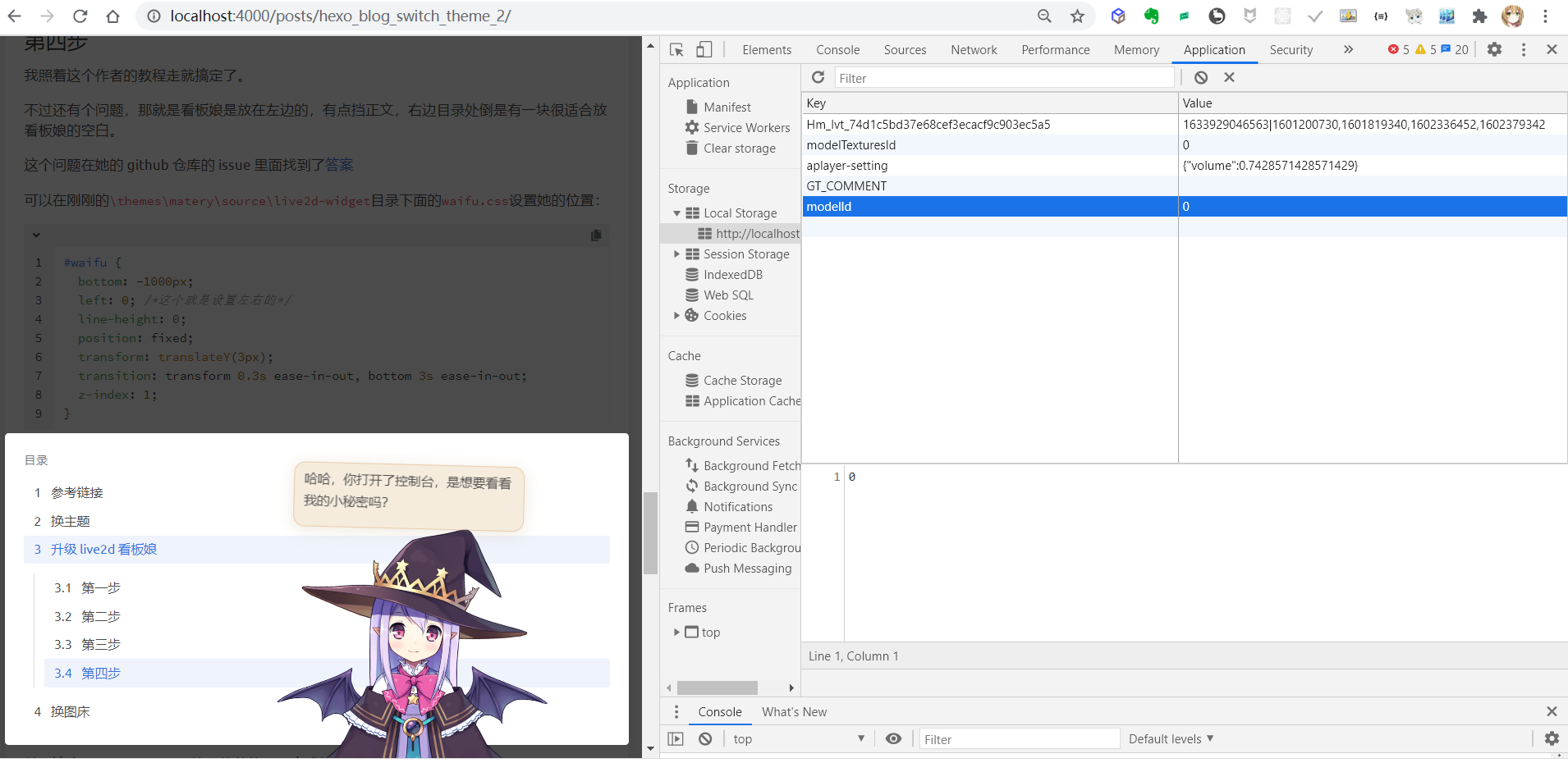
我从中得到了信息,打开waifu-tip.js,然后搜索modelID ,从而找到了这样一段代码:
1 | let modelId = localStorage.getItem("modelId"), |
可以看到模型的id是储存在localStorage里面的,所以我将看板娘切换成我想要的那个,F12打开开发者工具,打开Application选项卡,查看localStorage里面的modelId,发现是0。接着将上面代码中的初始模型id改为0就可以了。

文章分类优化
除了更新博客主题之外,我还重新调整了一下文章分类。
原本的文章分类
| 分类 | 内容 |
|---|---|
| 过程复盘 | 记录学习实践一个事物的过程,侧重记录与反思 |
| 知识整理 | 针对某一部分知识进行集中整理方便查阅,例如 API、语法、命令等 |
| 解决方案 | 针对遇到的某个具体问题寻找解决方案 |
| 算法理解 | 针对某个具体算法的理解掌握 |
| 工具使用 | 对于框架、软件、网站等工具的使用方法与心得经验,或是简单推荐 |
| 目录索引 | 定期将本博客的文章索引起来,或者整理一些有用的参考链接 |
| 日志随笔 | 随便写点啥心情,或者年终总结之类的 |
过程复盘和知识整理,前者我会尽量将我探索的过程记录下来,夹杂着一些知识点,而后者会将知识点进行简单罗列便于查询。
解决方案是针对某个具体的问题编写解决步骤,而工具使用则是将使用这个工具的一些常见的问题集中解决。
日志随笔里面可能会对近期写的一些博文进行索引,但是是按照时间顺序线性串联;而目录索引则是专门索引一个系列的文章。
算法理解是针对某个具体的算法进行解析,从而达到学习的目的。
新的文章分类
| 分类 | 内容 |
|---|---|
| 复盘总结 | 对过程进行回顾,总结经验,优化流程。 |
| 学习笔记 | 知识点总结等都放在这里。 |
| 解决方案 | 对某个特定问题的解决办法。 |
| 日志随笔 | 随笔,博客更新日志等。 |
| 目录索引 | 将本博客的文章定期进行汇总分类。 |
分类之间的一些区别:
复盘总结:以叙述过程与思路为主,一般含有步骤总结,思路记录(比如:我是如何想到这一步的?),一般不含对知识点的讲解。该分类下是比较抽象的文章
学习笔记:以介绍结果与设计为主,长的像教程。可能含有大量代码,一般含有新知识点的总结说明,我在b站上面录了视频的项目对应的博客文章一般也属于这个。该分类下是比较具体的文章。
解决方案:以介绍问题及其解决方法为主,比起学习笔记,更适合作为教程。它将复盘总结中的一些经验提取出来,又不像学习笔记一样冗长复杂。
这个分类也许并不够MECE(不重不漏),不过对我目前的文章来说是够用了。
调整分类前,“过程复盘”这个分类占了五分之三的内容,而其他分类比较少,比较不平衡,而且分类的标准太模糊,以至于我经常不知道该放到哪里去。
调整之后,“知识整理”、“算法理解”归入“学习笔记”,“工具使用”归入“解决方案”,减少了分类数量,并且明确了分类标准。按照新标准对文章调整分类,“学习笔记”和“复盘总结”各占二十多篇,不再是“指南针面板”了
最终效果图



记第三次博客切换主题以及主题优化