【项目复盘】网络软件开发综合实践
尝试使用规范化的复盘方法来进行复盘总结,本文使用的方法来自:
一、回顾经历
1、背景(Situation)
这是大四第一学期的四大综合实践的第一个,主题是网络软件开发,需要写的项目是“基于 web 的高校教学考试成绩管理系统”。
与此同时,我需要准备考研,所以虽然经过暑假的毕业实习学习了 SSM 后,我挺想认真来做这些题目,从而将这些学到的技术巩固与提升,但是我并没有太多的时间与精力可以投入其中。再加上并不是非常愉快的以往的课设与毕业实习经历,我决定“跳槽”到另一个小组内。
老师最终同意了重新分组,我和好友 LeeSin 加入了 S 的小组。S 是一位大佬,在每次的课设检查答辩时都有优异的表现,能够做出各种我们意想不到的优秀功能。
我一开始想的是,他让我做什么,那我就去做,大佬的任务分配能力应该比我要好,我只需要完成分配给我的任务,就可以去安心复习了。
不过到了组内后,发现组内原本的六个人,只有 S 和 L 是有产出能力的大佬,其他四人基本上是被带着走的,两个男生暑假就开始实习直到现在还没回来,两个准备考研而并不会花太多时间在这里的女生(这次项目结束已经保研了),而且在之前的项目中做前端的 L 也找到了实习。
也就是说,如果 L 不是因为疫情而无法出校,而且有我们两个人的加入,那么整个组就只剩下 S 能够产出,太惨了。
2、任务目标(Task)
需求
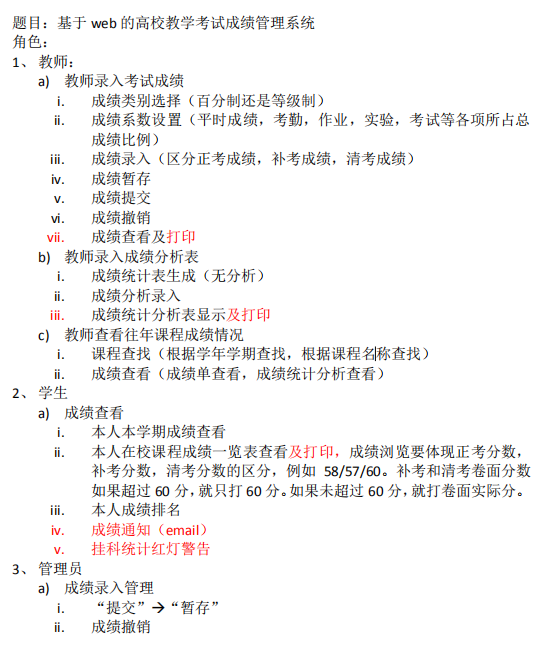
开发基于 web 的高校教学考试成绩管理系统。
该系统的用户有三类,分别是教师、学生、管理员。
A. 教师使用该系统进行正考、补考、缓考成绩的录入和查看、录入成绩分析表、申请撤销等活动;
B. 学生利用该系统查看成绩;
C. 管理员使用该系统查看并审批教师提交的成绩撤销申请。
更加详细的需求见下图:

实习阶段
实习的过程主要分为以下四个阶段:
第一阶段:8 月 31 日~9 月 6 日,进行需求分析,撰写需求分析报告,前端成员学习 React 框架,前端后端搭建本地开发环境以及新建 git 远程仓库。
第二阶段:9 月 7 日~9 月 13 日,进行总体设计,划分模块,撰写概要设计文档。
第三阶段:9 月 14 日~9 月 20 日,进行编码,对设计的各个模块予以实现。
第四阶段:9 月 21 日~9 月 25 日,项目调试以及项目答辩,各小组对项目的完成情况进行汇报,展示与答辩。
每天都需要编写工作日志,记录自己做了什么事情,遇到了什么问题,以及第二天的工作计划。
目标
编写出符合需求的软件
进行良好的团队协作
进行标准的软件开发流程
通过答辩
3、行动(Action)
最后的技术选型确定为 React 前端框架+SpringBoot 后端框架,分工是我、LeeSin 和 L 做前端,S 一个人做后端供我们三个人。S 说我们是前后端分离开发,他提供后端接口,而我们前端从接口获取数据与提交数据进行操作。
L 是本组的前端担当,我们来之前就是 S 后端加上 L 前端的组合。
虽然我提出,数据库设计等后端的活我都能干,但还是给我分配了前端。估计 S 是想 L 带我们两个新人做一做前端,看看我们的能力,同时也不想自己设计后端被我们影响。
理解,换成我也是会这样做的。在不清楚他人的能力之前,贸然合作并不是个好主意,有可能做出很糟糕的设计。而且做前端应该比后端要轻松一些,我有更多的时间来复习考研。
第一周
由于没有接触过 Vue 以及 React 之类的前端框架,之前只用过 layui 这样给后端开发者准备的 UI 框架,我的前端知识并不是很充足,LeeSin 就更加如此了,他甚至连 javascript 的一些常用语法都不是太清楚。
在项目开始的第一天,也就是 8 月 31 日,我就学习了九个小时的 React,并没有看视频,而是跟着官网的示例来学习。自己去学习和理解的效率确实比较低。
当时我比较关心如何将 React 实现的页面与 Springboot 整合起来,毕竟之前做的项目都是将 layui 直接引入到项目文件夹中,一边写后端代码一边调试前端代码。当我尝试了很久之后,询问 S 应该怎么弄时,他说我们并不需要整合,前后端分离,约定好接口即可。
之前的项目中,使用 layui 的表格时学习到了数据接口的概念,所以理解起来并不是特别困难,很快就接受了这个事情。
同时,将 React 和 layui 对比学习之后,我对二者有了不一样的理解,原来两者并不是同一种东西,一个是 JS 框架,主要提供一些“动作”方面的便利。另一个则是 UI 框架,主要提供界面组件,注重外观,不过也会提供一些工具,例如数据表格等。
也就是说,用了 React 作为基础框架之后,还需要一个 UI 框架来设计界面。我做了错误的一件事情,那就是随便搜索了一下就说“要不使用 Material-UI 吧”,没有认真去筛选该使用哪个框架。
接下来的几天,我建立了一个码云 git 仓库用于存放前端页面项目,编写了登录页面样例(之所以说是样例是因为他们又重新写了登录组件)、应用栏、导航栏、React 路由、课程信息展示表格、班级信息展示表格、成绩系数编辑组件等组件,一边写一边继续学习。除了学习到 React 和 js 的知识外,也了解了内网穿透、前后端分离是怎么回事,安装了一些好用的工具:postman、React 调试插件等。
让我有些忧虑的是,S 并没有带领大家做详细的需求分析,将大家召集起来也并没有讨论此事。需求分析可是非常重要的事情,没有进行需求分析,我并不知道我要做成什么样子,而且看样子 S 也并不打算让我们做一个原型出来确定需求。
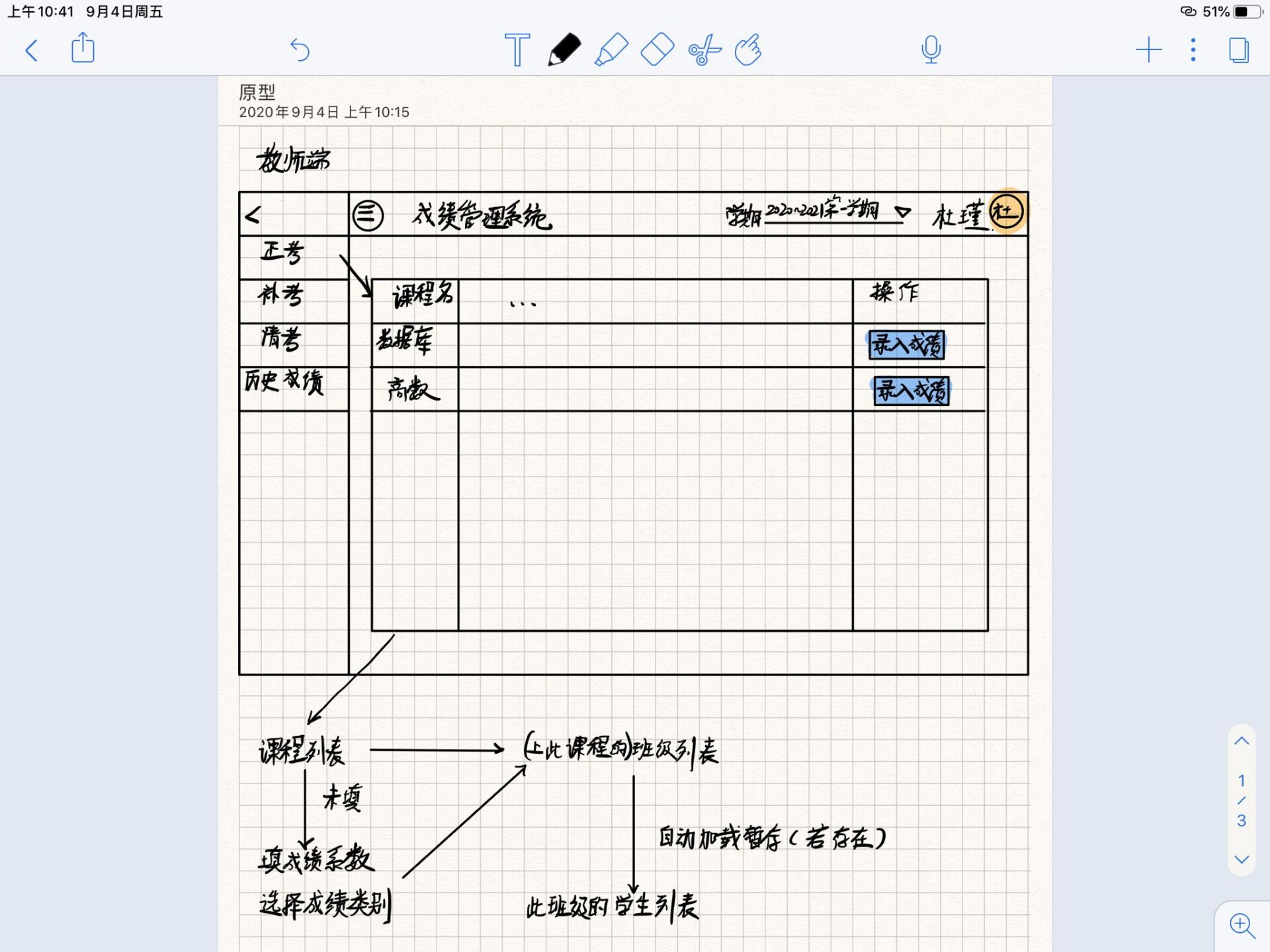
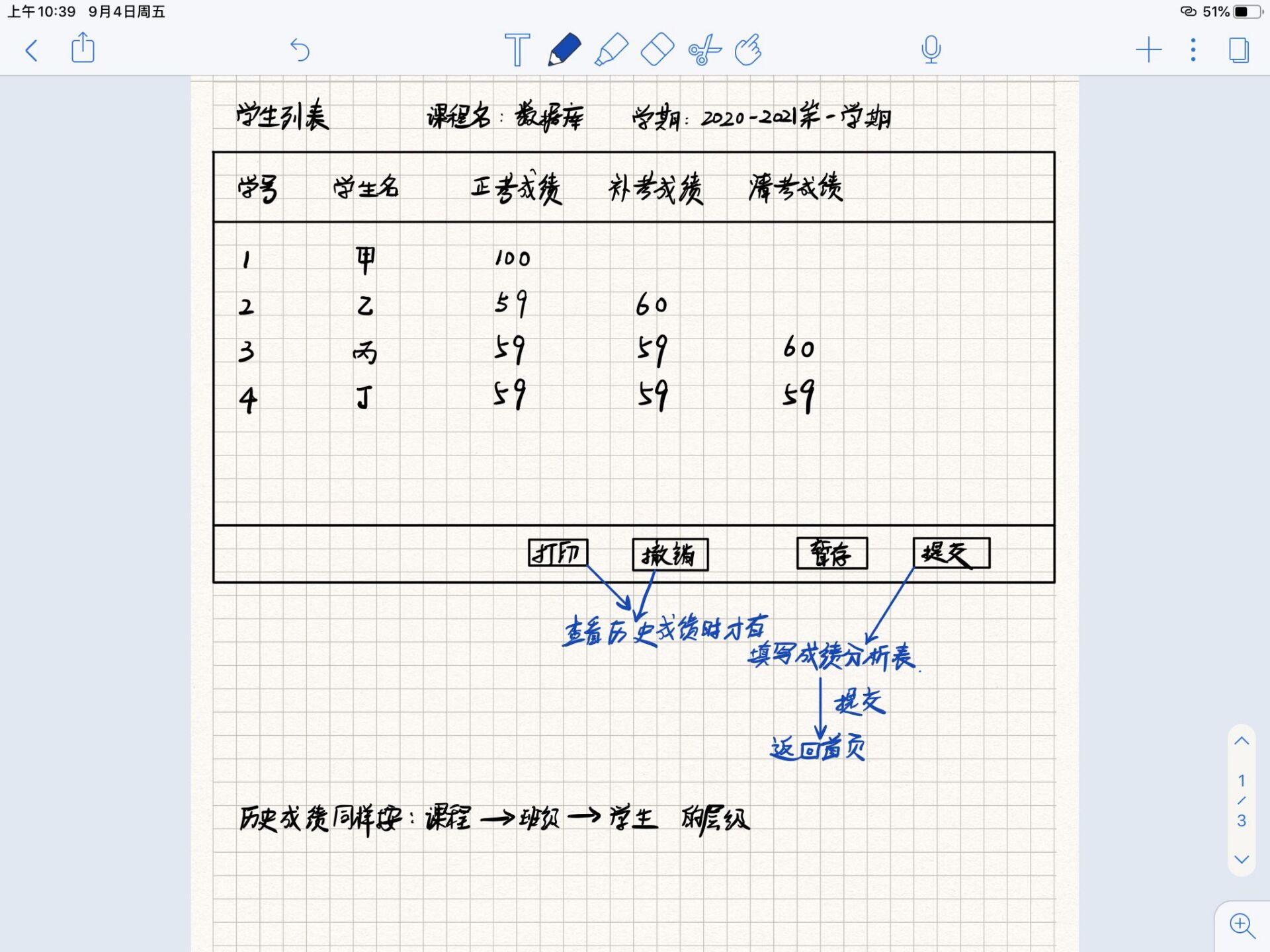
在第一周周五下午的时候,需要检查需求分析文档,但是并没有什么可以交的。我在周五上午组内开会的时候,拿着 ipad 来绘制,勉强拉着他们讨论出了一个简单的手绘的原型,如下图:


本来以为 L 会给我和 LeeSin 分配任务,但是即使我提出了给我们分配任务的事情,他也并不是很上心的样子截图了我绘制的原型图说随口说让我们做里面的组件,我心里吐槽这不是什么都没说吗,但还是去写了。
关于第一周的进度:
S 一个人很早就搞定了数据库设计,写好了后端接口,并且用 Swagger 生成了接口文档给我们三人看,使用内网穿透让我们能够在宿舍就访问到他的接口。这操作当时就让我觉得非常厉害,不愧是大佬。
L 和 LeeSin 第一周似乎没有做什么事情。说是在学习 React,这我能理解。
我新建了 git 仓库(L 和 S 他们之前好像没有用过 git),对新建的前端项目进行管理,用于与 L 和 LeeSin 两人进行协作,后端在我建仓库之前都完成的差不多了那就没有必要新建一个了。
我写了几个必然会使用到的组件来作为 React 的练习。
这一周结束的时候,我对这个小组的未来有了一些忧虑,但是并没有什么太大的危机感。而且压力也比以前当组长的时候小了很多。
毕竟有大佬兜底,无论如何,项目最终都是可以做出来的。
本周耗费在这上面的时间:45.25h(26.9%)。约每天 6.5 小时,注意这还是周日完全没做事的情况下的平均,如果不算周日,就是每天 7 小时。第一周学习 React 用的时间比较多。
第二周
因为 MaterialUI 的组件太难写了,官网的文档写得不太好懂,而且资料太少,所以决定前端换一个 UI 框架。可惜的是前一周已经用 MaterialUI 写了那么多组件,好在转换起来也不是完全推翻之前的,学到的知识也都还用得上。
说起来这个其实是我的错,是我提出使用这个框架的。所以我也没必要抱怨太多,就当练习 React 了。
第二周进度:
我将之前的组件利用 antd 来改写,周二完成改写
学习 React 路由相关知识
编写成绩分析表格组件
用一个下午帮 LeeSin 理解官网上可编辑表格的代码,让他去完成成绩录入表格,不过他对本项目并不是非常上心,鸽了很久,我把其他组件写完了他还没有写完
L 新建了一个新的 git 仓库,并设置好了路由表文件。
至于第二周结束后要检查的概要设计文档啥的,S 又是一个人搞定了然后交了。
本周耗费在这上面的时间减半:22.75h(13.5%)。约每天 3.25 小时,因为我做得太多,另外两人似乎就打算摸鱼了。
第三周
我的进度:
整合各个组件
编写学生端成绩表组件
编写下载成绩单按钮组件
编写学生端首页以及路由跳转
L 的进度:
完成登录功能
完成整体框架,可以将我们写的组件装进去
Leesin 的进度:
没啥进度,仍然在写他的第一个组件:成绩录入组件。他主要是在复习考研。对此事我有些意见,我不用考研吗?不帮我分担工作量的话我就没时间复习了。
本周耗费在这上面的时间:16h(9.5%):约每天 2.29 小时。
第四周
组件基本上都写好了,只差集成和修复 bug 了。那一周我们都在学校的咖啡吧内进行编码,轮流去吃饭,提前体验 996。
本周耗费在这上面的时间:44.5h。
4、结果(Result)
S 和 L 将项目打包部署到服务器上,整体来看挺不错的。
前一天晚上时并没有什么问题,不过答辩时出现了很多问题,导致整个演示非常失败。
同时我介绍自己的工作时,因为没有提前打草稿,并且因为演示出现了问题而有些慌乱,所以虽然我做了很多的工作,但是并没有表达出来。
二、评估结果
将结果与目标进行对比:
1. 编写出符合需求的软件:
因为需求分析并不完善,差不多就是乱来,所以直到答辩的时候,仍然有没有实现的需求,甚至老师在答辩时问出来,才想起来还有这个功能。
2. 进行良好的团队协作:
团队协作一团糟,各人心不在此,不愿意为项目出力,前端另外两人的摸鱼,打击了认真工作的我的积极性,让我认为没有必要投入这么多时间在这上面。
组长 S 和副组长 L 完全不管任务分配,我写组件写功能完全是自己主动想还有哪些部分没做,然后去写。
哪怕是我给他们两个分配了任务,他们也不干事情,特别批评 LeeSin,如果不是因为最后一周 S 要求 996,估计他整个项目只写了那一个组件。
八个人的小组,实际上干活的只有四个人,到最后一周的周四,也就是答辩前一天,组长 S 叫他们过来“对口供”,让他们知道自己“做了”什么工作。其中一人甚至在答辩描述自己工作的时候抢了 LeeSin 的工作。
这能叫做“团队”?
3. 进行标准的软件开发流程
我们真的是软件工程专业的学生吗?
需求分析阶段,要不是我主动绘制了一下原型,主动和他们统一了需求,可能所有人连需求都不清楚。
概要设计和详细设计,到了交文档的时候,组长这才想起来要叫人写这个。我看他一直没说啥,还以为他已经写好了。这个文档似乎也没发小组群里,咱到最后也不知道咱们的设计是怎样的。
我干脆也不提了,反正那个主要是后端的设计,设计得如何也不会影响前端,我调接口就行。不当组长就是好,我能体会到之前我的组员的感受了。
负责后端的 S 不和前端商量接口文档,他写完了直接把接口文档给我们。
接口名是中英文混杂的,最离谱的一个是这样的: /user/findxuyaolurubukaochengjideren,功能是“查找需要录入补考成绩的人”,强迫症看了想打人。
而且需要前端传的参数的名字都是 tool1, tool2之类的没有具体含义的名称,不同的接口这几个参数的顺序还都不一样,例如接口 1 的 tool1 是课程号,tool2 是教师职工号,功能相似的接口 2 就有可能是 tool1 为教师职工号,tool2 为课程号。
返回值的标识符命名也非常诡异,比如 status, statuss和 statusss这三个莫名其妙的名字,让人不清楚到底代表什么含义。
本应该返回相同结构的数据的接口返回的结构截然不同,甚至一个是对象数组,另一个是含有数组属性的对象,好在和他说了之后,他改回来了,否则光是转换数据都很麻烦。
编码阶段,既然没有人来分配任务,那么谁想到哪个功能还没做就主动去写一下就好了。我一开始知道 L 并不打算当前端的领袖之后,就是这么想的。
但是 L 和 LeeSin 的表现着实让我有些生气,完成了任务之后不主动想想还有什么自己可以做的任务,而是开始刷 LOL 视频,或者其他的事情。这可是都最后一周了,大家都被 S 叫来聚在一起写代码了,还在摸鱼?
本来好像没有那么气的,现在回忆起来越想越气。
测试阶段还好,虽然不是遵循标准的测试方法,但好歹是测试出了大部分错误,并且修复。
周五答辩,直到周四上午,组长才提出除了百分制的成绩之外,咱们还要加等级制的成绩。对了,确实需求里面有明确提到这一点,不过我想起来好像一开始提出这个需求的时候,S 说的是等级制之后再考虑。
4. 通过答辩
如上文所述,答辩并不成功,出现了很多失误,我自己的个人工作汇报也做得不好,没有把全部的工作都说出来,估计老师在下边听着还觉得我是来划水了,但实际上我做了很多工作。
总结
这次项目可以说是失败了,虽然做出了一个能用的项目,甚至还实现了可选的需求,但是并没有满足客户的全部基础需求,并且可选的附加需求也因为演示失误而没有展现出来。
各种区别于其他组的优势并没有在演示时表现出来,例如咱们组将项目部署到了阿里云服务器上面,例如咱们用的是新框架 React 而不是之前学的 Layui,例如咱们使用了 Git 进行项目管理,例如咱们用了前后端分离的方式进行开发,例如咱们组实现了成绩通知邮件的发送。
成员的积极性并没有充分调动起来,效率极其低下,互相甩锅,沟通不善。
项目管理混乱,几乎没有项目管理。
前端和后端的设计非常糟糕,想到哪里写到哪里,时不时还得重构一下才能写得下去。
三、分析原因
这里分析的主客观原因以我为主体,而不是整个小组。
主观原因
我参与本次项目的积极性并不强,不当组长而是加入别人的小组本身就是有减少工作量的打算。
没有重视需求分析。(不过还是比组里其他人要重视一些的)
秉持着加入别人的小组就要遵守新小组的规矩的原则,担心与 S、L 起冲突,而很少主动提出自己的看法。
客观原因
客观环境如此,现在大四了,考研的准备考研,找工作的找工作,基本上没有人愿意将心力耗费在这种综合实践上。
两位大佬 S 和 L 已经习惯了一个人搞定后端,一个人搞定前端,可能不太适应团队协作。新人的加入会打乱他们的节奏。
四、找到规律
一个软件项目最重要的就是需求分析
表达得不好并不是因为表达能力不行,而是因为没有提前做准备,如果本次答辩我提前准备好腹稿,那么即使演示出现了问题,我也不会那么紧张
在开始编码之前,一定要明确截止到什么时间要完成哪一个功能或者修复哪一个 bug。大脑记不住太多东西,最好将目标记录下来。在本项目前期,我总是想到什么功能就写什么;后期我开始在云笔记软件内添加待办项目,做一个划掉一个,与该项目有关的参考链接(文档、博客等)和相关代码都放在对应的待办事项后,这样写起每天的工作日志也比较方便,效率也提升了。
积极与队友进行沟通。沟通可以发现队友与你的理解不一致的地方。
五、总结
以上便是本次综合实践的复盘总结,本文用了我两个下午的时间,效率有些低,光是整理本次项目相关的资料,就用了我很多的时间。主要时间花费在对经历的回顾上。
下次综合实践应当在每一周做好项目的周总结,这样在最终总结时就能够节约一些时间。下次尽量将复盘的时间压缩到一个小时内。
【项目复盘】网络软件开发综合实践
https://yxchangingself.xyz/posts/project-review-score-system/