在hexo的Icarus主题页面底部加入备案号
2020年12月31日提交的ICP备案申请,在今天(2020年1月7日)通过啦!
接着就是要把备案号添加到博客页脚。
参考的资料链接为:Hexo博客icarus主题定制篇
定制备案
icarus主题目前没有备案的扩展点,官方后续应该后支持这个功能,我先自己扩展一个用用。
编辑文件
node_modules\hexo-theme-icarus\layout\common\footer.jsx
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
logo,
logoUrl,
siteUrl,
siteTitle,
siteYear,
author,
links,
showVisitorCounter,
visitorCounterTitle,
/* 添加下面这行代码 */
beian
} = this.props;
<a href="https://github.com/ppoffice/hexo-theme-icarus" target="_blank" rel="noopener">Icarus</a>
{/* 添加下面这行代码 */}
<br /><a href={beian.url}>{beian.title}</a>
123456789101112131415161718配置
_config.icarus.yml:
2
3
4
title: xxxxxx备案号
url: xxxurl
123
上面这部分是关于参考博客的原文的引用。
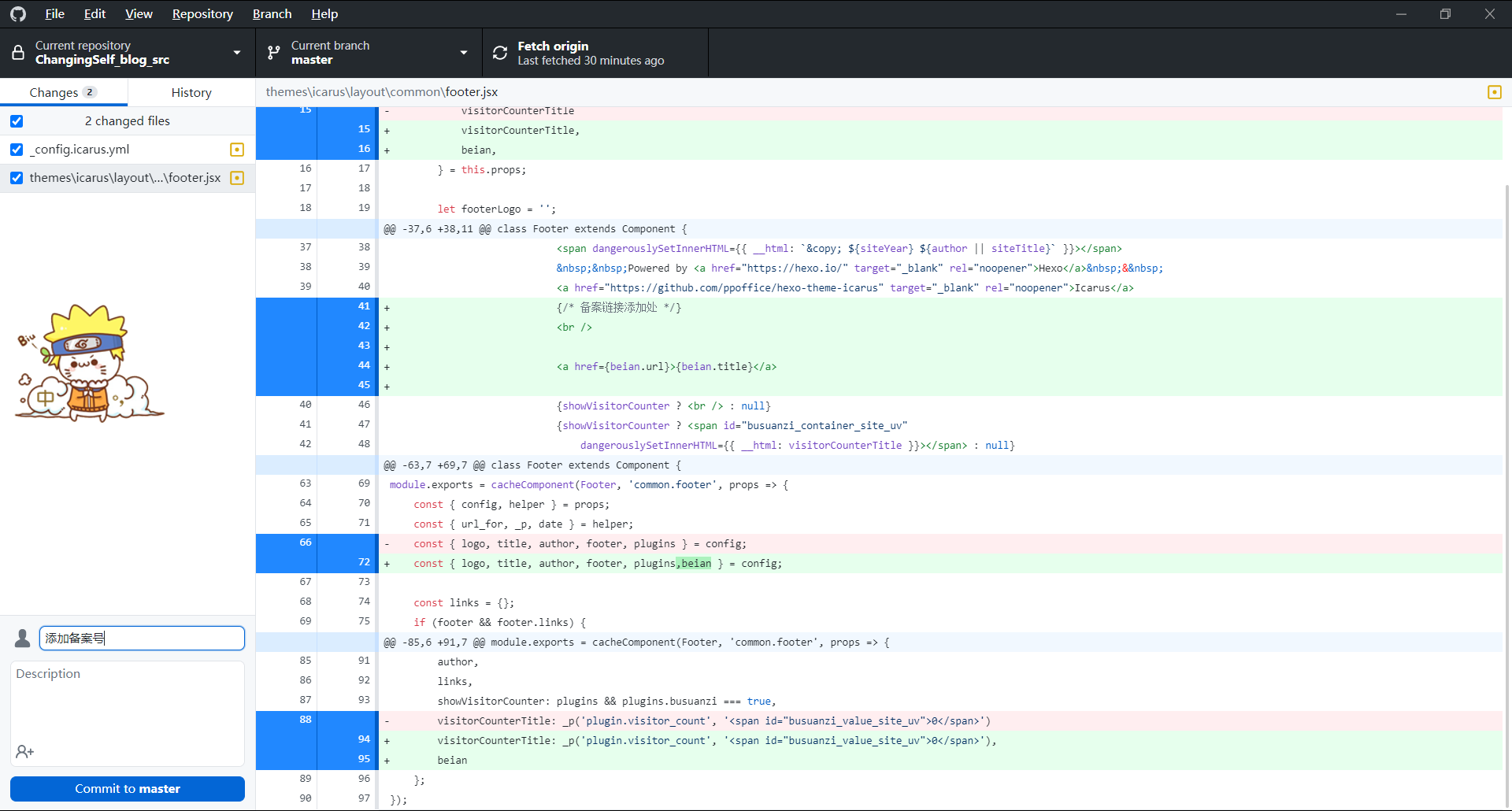
我打开的是themes\icarus\layout\common\footer.jsx ,应该是安装的时候用的方式不同,博主用的应该是插件式的方式安装Icarus主题。不过都一样。
我第一次尝试的时候只添加了<br /><a href={beian.url}>{beian.title}</a>这一部分代码,没看到上面,随后hexo报错:
1 | err: ReferenceError: beian is not defined |
beian未定义?我已经在配置文件中定义了beian这个配置项啊。随后看到了上面那部分,原来是因为,虽然配置传入了Footer组件的属性,但是并未被解构赋值取出来,所以需要在一开头把beian这一项取出来。
然而,即使我这样做了,还是出现了问题:
1 | err: TypeError: Cannot read property 'title' of undefined |
这说明beian还是未定义,是哪里出现问题了呢?
我发现这个文件中除了Footer这个react组件的定义之外,还有如下代码:
1 | module.exports = cacheComponent(Footer, 'common.footer', props => { |
可以发现,这段代码的前面有个config,并且解构赋值了几个在配置文件中存在的字段,我想,这应该就是读取配置并且将它们作为属性传给Footer组件的代码了,所以我在这里也做了修改:
1 | module.exports = cacheComponent(Footer, 'common.footer', props => { |

完成这些就ok了,hexo clean & hexo s之后,在博客最底部可以看到备案号。
在hexo的Icarus主题页面底部加入备案号
https://yxchangingself.xyz/posts/hexo-Icarus-beian-in-footer/